Building splash screens in React Native
In this tutorial, we’ll demonstrate how to build a splash screen in React Native. We’ll walk you through how to build stunning welcome displays for both iOS and Android apps using react-native-splash-screen.
What is a splash screen?
A splash screen is the initial screen seen before accessing an app’s main features, serving as a brand and icon introduction. Preloaders in web apps entertain users during server operations, aiding user retention.
In React Native, splash screens offer benefits like displaying loaders during API data fetch for a better user experience. Similarly, at app start, a splash screen with a loader presents a polished display while users wait.
Our demo creates React Native splash screens for Android. Learn to prepare image sizes, update files, and hide the splash screen on app load.

Building a React Native splash screen
First, head over to Appicon. Drag your image to the box provided, and select 4x as your base size. Check iOS and Android, and click Generate:
![]()
Next, extract the downloaded file and copy the Android folder to the android/app/src/main/res/ in project.
Building a splash screen in React Native requires some fine-tuning. To begin, first install the react-native-splash-screen package using either of the commands below:
/* npm */
npm i react-native-splash-screen --save
/* yarn */
yarn add react-native-splash-screen
Edit MainActivity.java file in Android folder:
/* android/app/src/main/java/MainActivity.java */
package com.mysplashscreen;
import android.os.Bundle; // Add this here
import com.facebook.react.ReactActivity;
import org.devio.rn.splashscreen.SplashScreen; // Add this here
public class MainActivity extends ReactActivity {
@Override
protected String getMainComponentName() {
return "MySplashScreen";
}
@Override // Override this method if it does not exist.
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this); // Add this here
super.onCreate(savedInstanceState);
}
}
Next, create a file called launch_screen.xml in app/src/main/res/layout. Also, create the layout folder if it doesn’t exist:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/launch_screen" android:scaleType="centerCrop" />
</RelativeLayout>
<ImageView android:src="@drawable/launch_screen" /> is equivalent to in HTML, so be sure to replace launch_screen with the actual name of your custom image in the folder android/app/src/main/res/drawable-hdpi you just copied.
For Change splash screen color
To change the splash screen background color for Android apps, create a file called colors.xml in the values folder and copy the code below:
/* app/src/main/res/values/colors.xml */
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary_dark">#000000</color>
</resources>
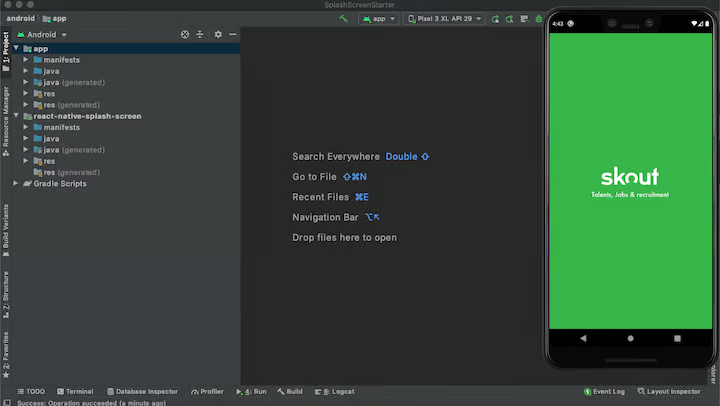
Run app with command react-native run-android and you should see a result similar to this:

Hiding the splash screen after the app loads
To hide the splash screen on app load, we’ll use the react-native-splash-screen package that we installed earlier. In your App.js file, copy the code below:
import React, {useEffect} from 'react';
import SplashScreen from 'react-native-splash-screen';
function App(){
// ---
useEffect(() => {
SplashScreen.hide(); // hide the splash screen
}, []);
// ---
}
Run the app again you will see the splash screen automatically turns off after the login screen is displayed.