Tạo màn hình splash screen trong React Native
Trong hướng dẫn này, tôi sẽ hướng dẫn cách tạo một màn hình splash screen trong React Native. Chúng tôi sẽ hướng dẫn bạn cách xây dựng những màn hình chào đẹp mắt cho cả ứng dụng iOS và Android bằng cách sử dụng thư viện react-native-splash-screen.
Splash screen là gì?
Một màn hình splash screen là màn hình xuất hiện ban đầu trước khi truy cập vào các tính năng chính của ứng dụng, đóng vai trò giới thiệu thương hiệu và biểu tượng của ứng dụng. Trong các ứng dụng web, các preloaders giải trí người dùng trong quá trình hoạt động của máy chủ, giúp duy trì người dùng.
Trong React Native, màn hình splash screen cung cấp những lợi ích như hiển thị các trình tải trong quá trình truy vấn dữ liệu từ API để cải thiện trải nghiệm người dùng. Tương tự, khi khởi động ứng dụng, một màn hình chào với trình tải sẽ tạo ra một hiển thị trau chuốt trong khi người dùng đợi.
Bài demo của chúng tôi tạo màn hình chào React Native cho Android. Học cách chuẩn bị kích thước hình ảnh, cập nhật tệp, và ẩn màn hình chào khi ứng dụng được tải.

Xây dựng một màn hình splash screen trong React Native
Đầu tiên, hãy truy cập Appicon. Kéo hình ảnh của bạn vào ô được cung cấp và chọn kích thước cơ sở là 4x. Đánh dấu chọn iOS và Android, sau đó nhấn vào nút Generate:
![]()
Tiếp theo, giải nén tệp đã tải về và sao chép thư mục Android vào đường dẫn android/app/src/main/res/ trong dự án.
Việc xây dựng một màn hình chào trong React Native yêu cầu một số điều chỉnh tinh chỉnh. Để bắt đầu, trước tiên cài đặt react-native-splash-screen bằng cách sử dụng một trong hai lệnh dưới đây:
/* npm */
npm i react-native-splash-screen --save
/* yarn */
yarn add react-native-splash-screen
Chỉnh sửa tệp MainActivity.java trong thư mục Android:
/* android/app/src/main/java/MainActivity.java */
package com.mysplashscreen;
import android.os.Bundle; // Add this here
import com.facebook.react.ReactActivity;
import org.devio.rn.splashscreen.SplashScreen; // Add this here
public class MainActivity extends ReactActivity {
@Override
protected String getMainComponentName() {
return "MySplashScreen";
}
@Override // Override this method if it does not exist.
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this); // Add this here
super.onCreate(savedInstanceState);
}
}
Tiếp theo, tạo một tệp có tên là launch_screen.xml trong thư mục app/src/main/res/layout. Nếu thư mục layout chưa tồn tại, hãy tạo nó:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/launch_screen" android:scaleType="centerCrop" />
</RelativeLayout>
<ImageView android:src="@drawable/launch_screen" /> tương đương với <img src="your_image" /> trong HTML, vì vậy hãy chắc chắn thay thế launch_screen bằng tên thực tế của hình ảnh tùy chỉnh trong thư mục android/app/src/main/res/drawable-hdpi mà bạn vừa sao chép.
Thay đổi màu nền của màn hình splash screen
Để thay đổi màu nền của màn hình splash screen cho ứng dụng Android, tạo một tệp có tên là colors.xml trong thư mục values và sao chép code dưới đây:
/* app/src/main/res/values/colors.xml */
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary_dark">#000000</color>
</resources>
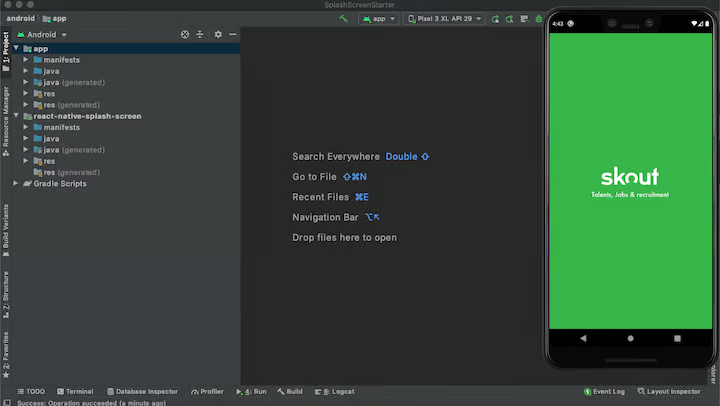
Chạy ứng dụng bằng lệnh react-native run-android và bạn nên thấy kết quả tương tự như sau:

Ẩn màn hình splash screen sau khi ứng dụng được tải
Để ẩn màn hình chào khi ứng dụng được tải, chúng ta sẽ sử dụng react-native-splash-screen mà chúng ta đã cài đặt trước đó. Trong tệp App.js của bạn, sao chép đoạn mã dưới đây:
import React, {useEffect} from 'react';
import SplashScreen from 'react-native-splash-screen';
function App(){
// ---
useEffect(() => {
SplashScreen.hide(); // hide the splash screen
}, []);
// ---
}
Chạy lại ứng dụng và bạn sẽ thấy màn hình splash screen tự động tắt sau khi màn hình login được hiển thị.